A Perfect Magazine Theme
About Etrigan
Etrigan is an Amazing Quality WordPress theme with Absolutely Elite Features. It has everything you need to make one of the most professional quality websites. If you liked the free version. You will fall in love with Etrigan.

Responsive & Mobile Friendly
Everything is Responsive which means your theme will look good on any device.

Retina & 4K Ready
Our theme is compatible with Highest of Resolutions including 4K and more.

Multilanguage
All our themes are fully translation ready and compatible with leading multilingual plugins too.

Theme Options
Our Impressive Theme Options make customizing this theme a Breeze. Modify anything and everything. No Coding needed.

User Friendly
We put a Lot of priority in making our themes user-friendly. You dont have to read 100s of pages of documentation to understand how to use our theme.

WooCommerce Supported
Planning to build a store along with your website? or want to make a Full Fledged ecommerce website? Then this is the perfect theme for you.

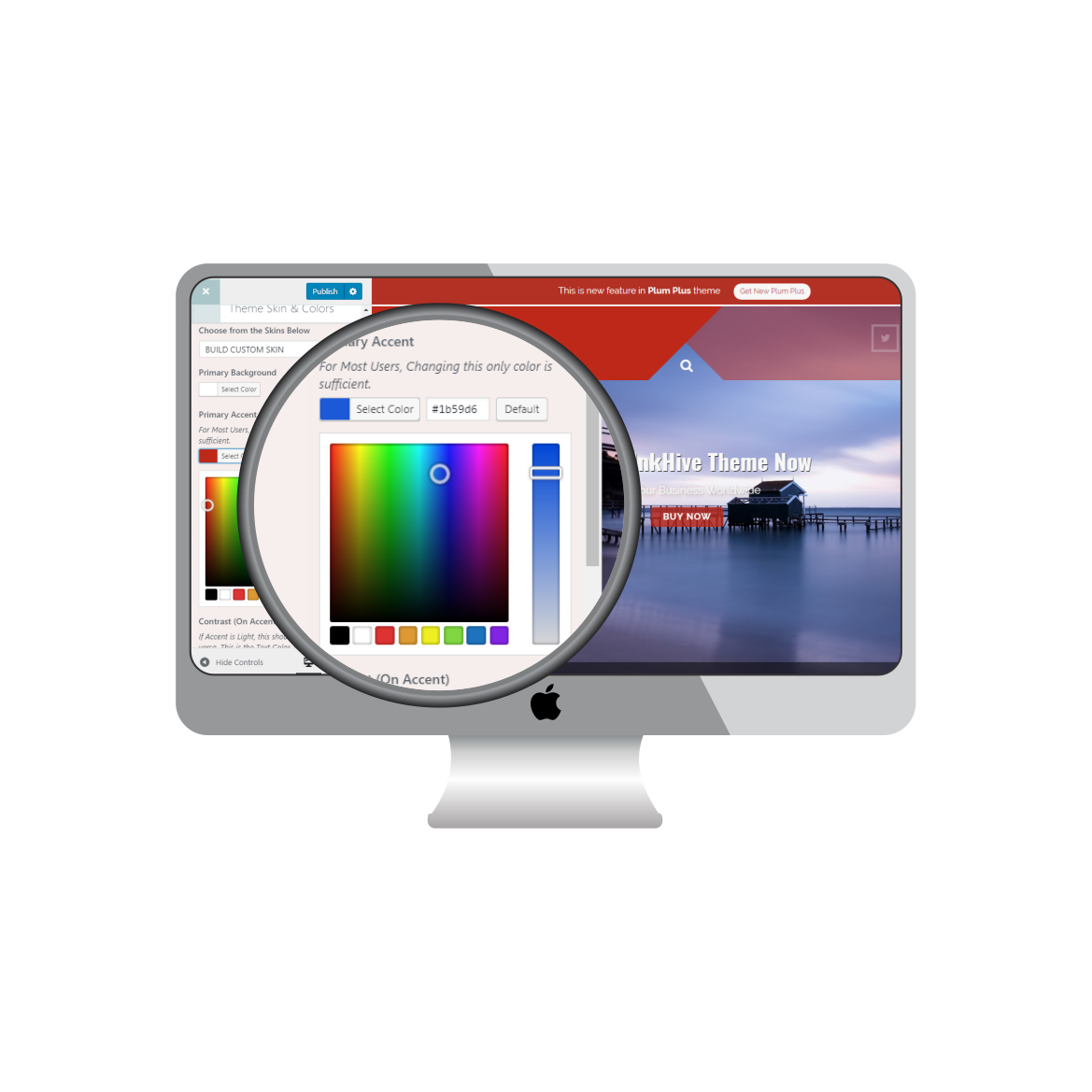
Unlimited Colors
We have given you the option to change the colors of this theme to your liking. There are Unlimited colors for you to choose from.

Sidebar Layouts
Right, Left or No Sidebar. This is a pretty simple feature to move your sidebar location.
Multiple Social Icon Styles
We make it easier for your website visitors to connect with you on Social Media. This theme supports over 30 Social Media Platforms which you can link your website with.

Multiple Header Layouts
We have provided you with the option of different header layouts. Choose the one which fits best with your site.

Supports Custom Widgets
We have built a suite of widgets just to work with this theme. You will love having our widgets in your sidebars or footers.

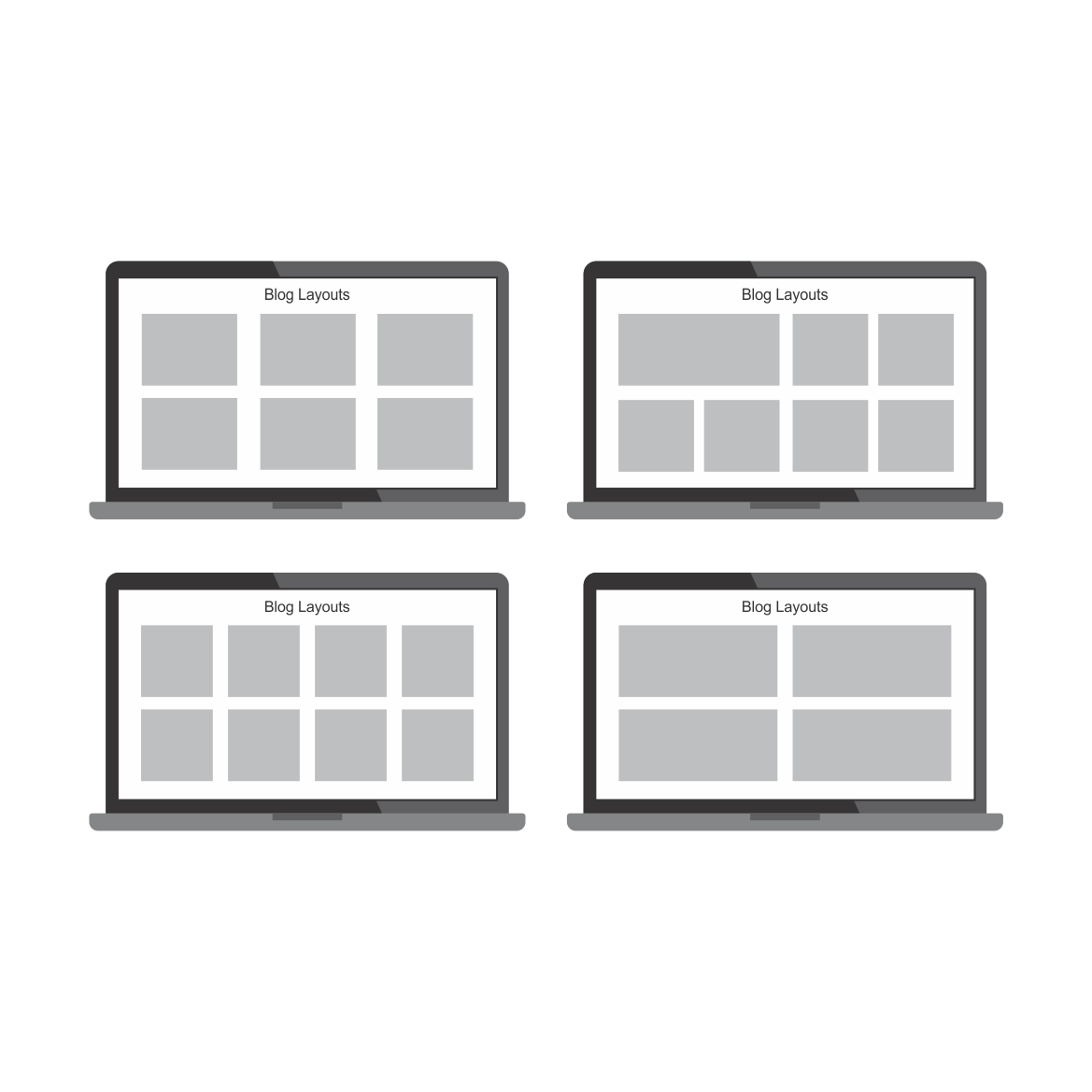
Multiple Blog Layouts
We provide you with many blog layouts so that you can choose which layout showcases your content in the best possible way.

Multiple Post Layouts
With our different layout options you can choose to focus on the title, featured image or modify how they look. You can also put desired featured image.

Advance Sliders
Showcase your most important content with our gorgeous and elegant sliders for your homepages and other pages.

Featured Areas
Decorate your homepage with our Beautifully crafted Featured Content Areas. These can be displayed on the basis of Categories, Tags or Popular posts.

Better Menu
We've upgraded how the menu works in the Pro Version. More Mobile Friendly and cleaner functionality.
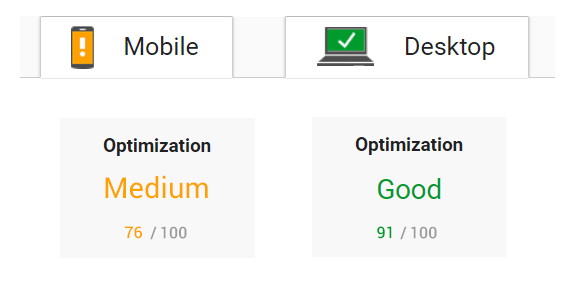
Built for Performance
Our Themes are Highly Rated and Backed by top SEO Professionals worldwide. We Believe in creating themes which load fast, and have awesome performance throughout all devices. Click on the tabs above to checkout the scores of this theme as rated by various websites.
One time purchase, yours for life.
- One-Time Fee
- No Renewals
- Unlimited Usage
Price - $45.00