We’ve previously discussed how to redesign a website without destroying its SEO, but what about redesigning for SEO?
As most of us already know, improving your SERPs and organic traffic is difficult. Link-building is effective, but takes a large amount of time and effort. So in this post, we’re going to discuss the low-hanging fruit – small onsite web design tweaks that, when added up, can amount to a significant increase in organic traffic.
But before we dig in, let it be known: that there is no magic silver bullet that’ll double your SEO traffic overnight. With that said, small iterative changes to the design and UX of your site can amount to a noteworthy increase in visitors from Google.
Is a Good UX Good for SEO?
It can be hard to track the immediately positive impacts of an updated website design on search engine rankings. Better website design has both quantitative and qualitative effects.
Qualitatively, an improved appearance could inspire trust with users, thereby increasing dwell time and reducing bounce rate. Quantitively, a better UX could load faster, improving your pagespeed score and directly impacting your rankings.
It’s smart to assume that overall user experience plays a vital role in SEO. Typically, the more user-friendly your website is, the happier Google will be.
So, shall we dig into these low-hanging web design tweaks that’ll improve your website experiences? Let’s get to it…
1. Improve your mobile speed score

Google now ranks websites with a mobile-first approach. This means that Google’s ranking-robots use the mobile version of your website to decide what position your links should show in search results.
Once you’ve ensured your website is completely mobile responsive, work on increasing its pagespeed score. Many key features of a website are hidden in the mobile format of the site. Ask your web developer to prevent these features loading on the mobile version of the site and you’ll instantly increase your speed.
2. Make sure you have just one H1 tag per page

This is a hotly debated topic amongst SEOs. Google has publicly said that their algorithm is smart enough to not need to rely on one single <H1> tag to decide what a webpage is about. However, in my humble opinion (and many other SEOs), it’s much better to make it easy for Google.
Many WordPress themes often have multiple uses for <H1> tags in their design, so it can be good to ask your developer to ensure these are removed. Likewise, it can be prudent to go through your top-ranking articles and ensure you’ve only used one <H1> tag per page.
3. Add sub-headings to your content

Just as Google claims it doesn’t rely on H1 tags, it also claims it no longer needs subheadings. Again, I like to air on the side of caution and make life easier for Google.
Make sure you break up long-form content with relevant (and unique) subheadings – i.e, <h2> <h3> and so on. It can have a real impact on your SEO.
4. Compress Your Images

The faster your website loads, the more likely you are to convert a viewer into a customer. In fact, there are all manner of benefits to a speedy site – like lower bounce rates, longer dwell times and higher conversions.
Oftentimes the largest loading element of a page is its images. In some case, images can take up 95% of a webpages filesize. This is why it’s essential to optimise your images and make them as small as physically possible (with destroying the quality).
An easy way to do this is with plugins like ImageOptin (for Mac) or even an WordPress plugin that’ll do it for you automatically.
5. Add ALT Tags to Your Images

Speaking of low-hanging fruit, this one is about as low as they come. If you have a large number of images on your site, but you’ve haven’t been filling out the ALT tags, you’re potentially missing out on heaps of traffic.
Not only is Google Image Search responsible for a huge number of queries, but adding relevant ALT tags to your images can indicate to Google that your content is of good quality.
If you haven’t been adding ALT tags to your images, check out free WordPress plugins like this which can automatically update missing ALTs with your target keywords for each article.
6. Host Code Snippets on Google Tag Manager

We’ve already discussed how speed can impact usability and SERP rankings, and this tip follows the same theme.
After images, it’s often code snippets – like javascript libraries a visitor tracking tools – which slow down a page’s load time. Nowadays most sites will have 5 or 6 of these code snippets loading every time a visitor hits the page.
One way to increase the speed in which they load (and also clean up your site’s code) is by letting Google Tag Manager load them for you. You’ll often see a noticeable increase in page load time, and best of all, it’s free!
7. Use a Cache Plugin

A web cache temporarily stores webpage content, such as images and scripts, to reduce server load time. In other words, rather than processing the same queries every time a visitor hits your page, your website can serve a lightweight static result.
This can dramatically increase the speed and therefore user experience of any site, especially those with high-numbers of traffic.
If you’re using a WordPress powered site, this tip is particularly easy to implement as there are dozens of plugins for it. Check out plugins like WP Rocket, W3 Total Cache and WP Super Cache.
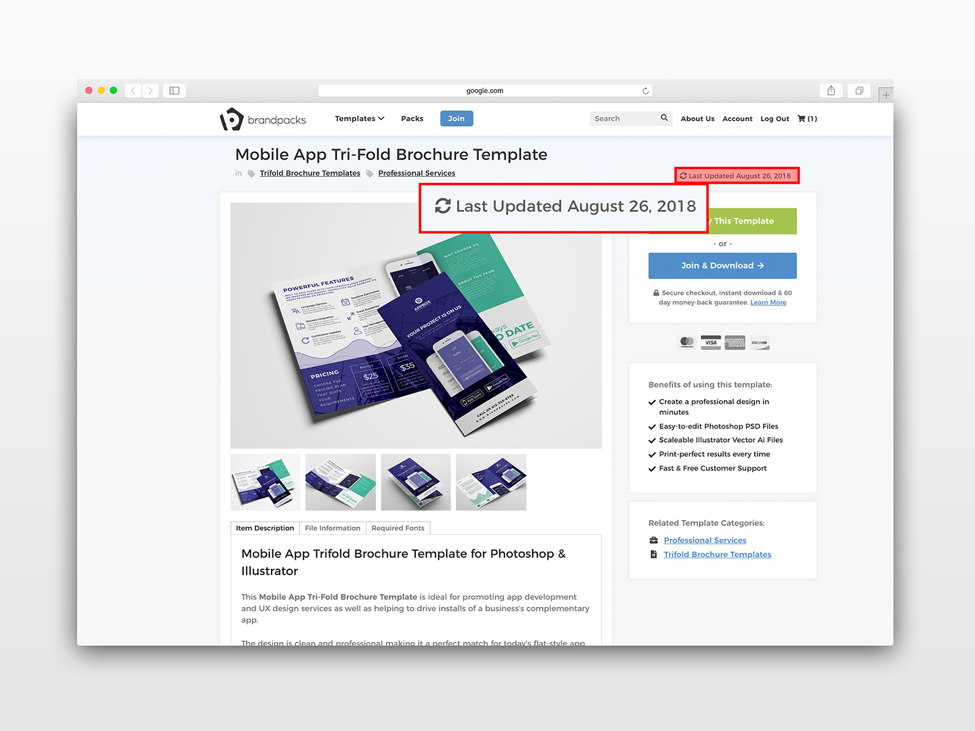
8. Add “Last Updated” dates

It has been known for some time that updating old content is a great way to give your content a refreshing SEO boost, but few people build this functionality into their themes.

Screenshot of Mobile App Trifold Brochure Template
On my website BrandPacks, we recently hardcoded this functionality into our WordPress theme. The theme now detects whether a post or product has been updated, and if it has, changes the “published” date to the “last updated” date. Not only was this highly effective for SEO purposes, but the code to do this is readily available in WordPress – so very little dev fees.
Fun fact: Products & pages which had been recently updated showed a month-over-month 25% search traffic increases after we implemented this change.
9. Add full contact details to your page

Along with its army of autonomous website ranking robots, Google also has offices full of humans who manually review sites as well.
Kyle Roof from Page Omtimizer recently brought it to my attention that, during his tests, he found websites which show full contact details on their contact page (email addresses, phone numbers, company info & mailing address) ranked higher than those that didn’t.
This has also been confirmed on Backlinko with a leaked Google staff PDF which discusses (on page 98) that websites should show sufficient contact info.
10. Move content above the fold

People are impatient, especially when browsing the web. They want answers, and they want ‘em fast. When a visitor lands on your page, you want to fulfill their needs and hook them in as quickly as possible.
By moving your content as far above the fold as possible (and pushing images down below it), you can catch the user’s attention and entice them into scrolling. Also, by pushing mixed media content below the fold your website will load quicker.
Both of these factors combined should help lower your bounce rate, which could positively impact your SEO.
11. Interlink at any opportunity

As smart as Google may be, their indexing robots (aka spiders) are somewhat lazy little creatures. Likewise, the less a piece of content is actually linked to, the less frequently the robots will index it.
Unless they’re provided with a clear path to find your content, they won’t spend much time looking for it. One easy way to help persuade Google to index old content more often is by linking to it as frequently as possible.
This could be by interlinking within your blog posts or product descriptions, adding related product & post sections, or even custom menus which show up on specific post types.
Again, this tip could also fall into increased usability. The easier it is for real people to find related content on your site, then it stands to reason it’ll be easier for Google’s bots to recognize it as related too.
12. Reduce 404 errors

404s are a symptom of a broken website, and a website full of broken links is bad for the user experience. If Google finds too many 404s on your website, it’ll negatively affect your ability to rank.
But it’s not all bad news, ‘cause Google will actually inform you of the 404 errors it finds inside the Search Console. So, take advantage of this data and improve your site: pencil out an afternoon, go through your Search Console 404s and update your site with a 301 redirect to fix them.
13. Add a sitemap

One key difference between how users and robots experience a website is that robots can’t utilise the search function. Because of this, as I mentioned just a few points ago, you should capitalise on the opportunity to interlink between content whenever possible.
An ideal way of doing this is with a single page that links to all of your site’s content. This is called a sitemap page.
A sitemap is a single page which links to all of the content on your site which you want Google (and other search engines) to find. You can easily add a sitemap to your own website, especially if you use WordPress, with free plugins like these.
The Bottom Line
Link building is hard, growing traffic is hard, and search engine rankings, in general, are outside of your control. But when it comes to the user experience on your own website, you’ve no real excuse for it not being the best experience possible. These tips are a very easy starting point for you to take advantage of on-site SEO.
But just because they’re small tips, don’t be discouraged. SEO is not all about high-DA links. Low-hanging fruit like these easy-to-implement small changes can add up to have an outsized impact on your SEO strategy.
But if you take just one thing from this article, let it be this: user experience and SEO go hand-in-hand. The easier and more enjoyable your site is to use, the higher the likelihood that Google will agree.